top of page
Dominos (TASK)
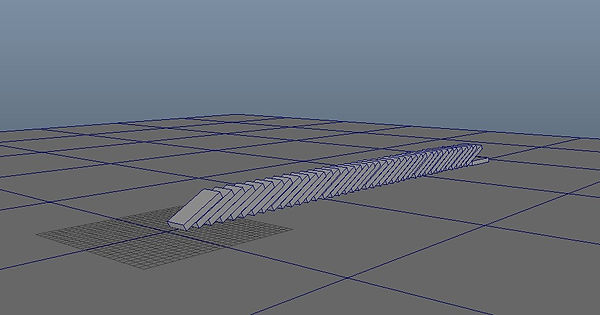
In this exercise i had create dominos falling down from each other.
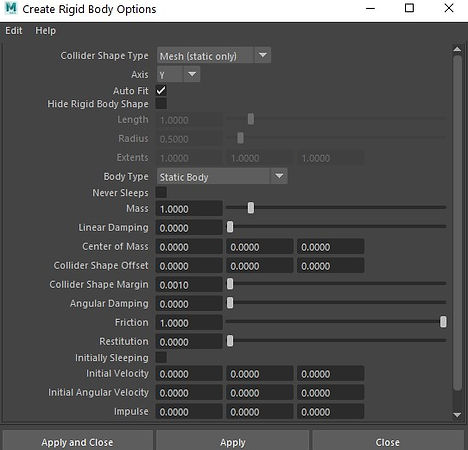
In order for me to create this i went on Maya created a cube, scaled it up as a rectangle. Then i duplicated it 40 times from duplicate special. Afterwards I added a plane for the ground then I selected all of the cubes and added an ridged body from bullet. I then set the body type to dynamic body ridge, the collider shape margin to 0.0010 and for the ground i selected ridged body from bullet and changed the body type to static body and the collider shape type to mesh static.
CHECKERS (Cubes)

Ground (Plane)



Changing the Frame Speed
Afterwards from bulletsovler for Solver properties - Internal Fixed Frame Rate I changed 120Hz to 240Hz and then from Basic Fields - Gravity i changed -9.8 to -980 to stabilise the frames.


Final Result
Flag (TASK)
From here i started to model the flag by using a reference image and importing it to Maya.


I then UV the flag and add the Congo flag to it and then add a nCloth to the flag. Then I attached the flag to pole by using the 2 vertex from the top and bottom of the flag. When I attached it together I used the nConstraint - Point to surface.




Then from the pole i selected the ridgeshape - collision and added a collider to stop the flag from going through the pole.
Playing with the wind settings


Afterwards i add a volume axis from fields/solvers and played around with the settings of the volume speed attributes. Which then gave me this result.
Final Result

Particles Experiment
From here i started to experiment with the particles system. So i clicked on FX, nParticles and went on the create option and used balls. Then i clicked on create emitters which gave me particle balls fallen down the drown and i also clicked on nucleus and went on ground plane to turn it so it can create a ground for the particles



Then from here i decide to just play with each option for the emitters.
Playing with the particles system now
1. Basic Emitter Attribute - Emitter Type - Directional
2. Basic Emitter Attribute - Emitter Type - Volume
3. Basic Emitter Attribute - Emitter Type - Volume
From here i went on emitter type and changed it volume then i went on volume speed attributes to change the Around Axis to 50.000 which gave the super speed spread effects to the balls.
4. Basic Emitter Attribute - Emitter Type - Volume
Changing the Emitter Type Volume from volume shape cube - to Cone

Particle Trail
From here i created a small sphere and placed it at the end of the grid, changed the pivot point to the middle of the grid and then i selected the sphere and then i selected both rotate and translate and set the key frame at the beginning of the frame to the end of the frame (120). Then i selected the sphere and i went on nParticles and created a point and then i selected the emit from object which then created this particle system to follow the animation that i created.
Particle Trail - Part 2
From here i selected emitter, went on the emitter settings and changed the emitter type to surface from basic emitter attributes. Then i went on nParticle and on dynamic properties i selected ignore solver gravity. afterwards went on fields/solver and selected volume axis from the FX menu bar. then i increased the size of the volume axis to fit around the particle shape. Then i changed the turbulence to 4, turbulence Fred to 3 for axis X,Y,Z, Away from center to 0. Then i went on nParticles and went on damp to 2. Then i played around with the other settings in particles emitters which turned out like this.



Fallen Particles
Rendered Images


Bifrost - Experiment
Birfrost Fire Graph Editor, My Work Flow

Rendered Video Final Result
Birfrost Broken Character

Rendered Video
Boss - Water Simulation




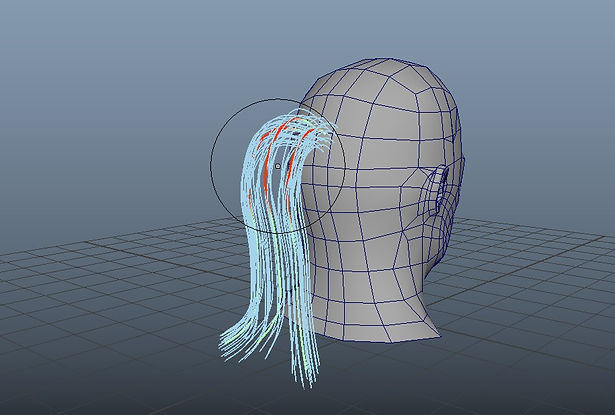
xGen Simulation






xGen Hair Simluation











bottom of page